How Do I Get Dimension Rulers to Show Around Art Board in Illustrator
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What's new in Illustrator
- Mutual questions
- Illustrator system requirements
- Illustrator for Apple silicon
- Workspace
- Workspace basics
- Create documents
- Tools
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Gear up preferences
- Touch Workspace
- Microsoft Surface Punch support in Illustrator
- Recovery, undo, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Mode
- View artwork
- Use the Affect Bar with Illustrator
- Files and templates
- Synchronize settings using Adobe Artistic Cloud
- Tools in Illustrator
- Selection
- Overview
- Pick
- Straight Choice
- Lasso
- Artboard
- Navigation
- Overview
- Zoom
- Rotate View
- Paint
- Overview
- Slope
- Shape Builder
- Type
- Overview
- Blazon
- Type on Path
- Selection
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- Organization requirements | Illustrator on the iPad
- What you can or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and arrange objects
- Create repeat objects
- Blend objects
- Drawing
- Depict and edit paths
- Draw and edit shapes
- Type
- Work with blazon and fonts
- Create text designs along a path
- Add together your own fonts
- Work with images
- Vectorize raster images
- Colour
- Apply colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Basics
- Work with Illustrator cloud documents
- Share and interact on Illustrator deject documents
- Upgrade cloud storage for Adobe Illustrator
- Illustrator deject documents | Mutual questions
- Troubleshooting
- Troubleshoot create or save issues for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents problems
- Basics
- Add together and edit content
- Drawing
- Drawing basics
- Edit paths
- Describe pixel-perfect art
- Depict with the Pen, Curvature, or Pencil tool
- Draw uncomplicated lines and shapes
- Image Trace
- Simplify a path
- Define perspective grids
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in five piece of cake steps
- Perspective cartoon
- Symbols
- Describe pixel-aligned paths for web workflows
- 3D effects and Adobe Substance materials
- Virtually 3D furnishings in Illustrator
- Create 3D graphics
- Map artwork over 3D objects
- Create 3D objects
- Create 3D Text
- Virtually 3D furnishings in Illustrator
- Color
- About colour
- Select colors
- Utilize and create swatches
- Accommodate colors
- Use the Adobe Colour Themes panel
- Color groups (harmonies)
- Colour Themes panel
- Recolor your artwork
- Painting
- About painting
- Pigment with fills and strokes
- Live Paint groups
- Gradients
- Brushes
- Transparency and blending modes
- Utilize stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and arrange objects
- Select objects
- Layers
- Grouping and expand objects
- Move, marshal, and distribute objects
- Stack objects
- Lock, hide, and delete objects
- Indistinguishable objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Boob Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with blazon objects
- Manage text area
- Fonts and typography
- Format type
- Import and consign text
- Format paragraphs
- Special characters
- Create type on a path
- Grapheme and paragraph styles
- Tabs
- Text and type
- Notice missing fonts (Typekit workflow)
- Update text from Illustrator x
- Arabic and Hebrew blazon
- Fonts | FAQ and troubleshooting tips
- Create 3D text effect
- Creative typography designs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and linguistic communication dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with alloy objects
- Create a text poster using Image Trace
- Create special effects
- Work with effects
- Graphic styles
- Create a drop shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Web graphics
- Best practices for creating web graphics
- Graphs
- SVG
- Create animations
- Slices and image maps
- Drawing
- Import, consign, and salvage
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Place multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links information
- Creative Deject Libraries in Illustrator
- Creative Cloud Libraries in Illustrator
- Save
- Save artwork
- Export
- Utilise Illustrator artwork in Photoshop
- Export artwork
- Collect assets and consign in batches
- Package files
- Create Adobe PDF files
- Excerpt CSS | Illustrator CC
- Adobe PDF options
- File information and metadata
- Import
- Press
- Fix for printing
- Ready up documents for printing
- Alter the folio size and orientation
- Specify crop marks for trimming or aligning
- Get started with large sail
- Press
- Overprint
- Impress with colour management
- PostScript press
- Print presets
- Printer's marks and bleeds
- Print and save transparent artwork
- Trapping
- Print colour separations
- Print gradients, meshes, and color blends
- White Overprint
- Fix for printing
- Automate tasks
- Data merge using the Variables console
- Automation with scripts
- Automation with deportment
- Troubleshooting
- Crash issues
- Recover files afterward crash
- File issues
- GPU device driver issues
- Wacom device problems
- DLL file issues
- Retention issues
- Preferences file bug
- Font problems
- Printer issues
- Share crash report with Adobe
Use rulers
Rulers assist yous accurately identify and measure objects in the analogy window or in an artboard. The bespeak where 0 appears on each ruler is chosen the ruler origin.
Illustrator provides separate rulers for documents and artboards. You lot can select merely one of these rulers at a time.
Global rulers appear at the pinnacle and left sides of the illustration window. The default ruler origin is located at the tiptop-left corner of the illustration window.
Artboard rulers appear at the top and left sides of the active artboard. The default artboard ruler origin is located at the top-left corner of the artboard.
The difference betwixt artboard rulers and global rulers is that if y'all select artboard rulers, the origin indicate changes based on the active artboard. In addition, you can have unlike origin points for artboard rulers. Now, if you alter the artboard ruler origin, the pattern fills in objects on the artboards are not affected.
The default origin point for the global ruler is at the upper-left corner of the starting time artboard and the default origin for the artboard rulers is at the pinnacle left corner of the respective artboard.
- To prove or hide rulers, choose View > Rulers > Prove Rulers or View> Rulers > Hibernate Rulers.

-
To toggle between artboard rulers and global rulers, choose View > Rulers > Alter to Global Rulers or View > Rulers > Change to Artboard Rulers. Artboard rulers appear by default, so the Change to Global Rulers option appears in the Rulers sub-menu.
-
To testify or hide video rulers, choose View > Show Video Rulers or View > Hide Video Rulers.
-
To modify the ruler origin, motion the pointer to the upper-left corner where the rulers intersect, and drag the pointer to where you lot want the new ruler origin.
Equally you drag, a cantankerous hair in the window and in the rulers indicates the irresolute global ruler origin.
Annotation: Irresolute the global ruler origin affects the tiling of patterns.
-
To restore the default ruler origin, double-click the upper-left corner where the rulers intersect.
The coordinate system has at present been switched to fourth quadrant, which was previously the outset quadrant. In Illustrator CS5, when you move downwards, the value of y-axis increases and if you move toward right, the value of ten-axis increases.
For saving to legacy versions of Illustrator, the Global rulers remain at the position set in legacy certificate. Although, the origin point does non motion to upper left, the coordinate arrangement changes to fourth quadrant.
The change in coordinate system and the ruler origin does not apply to scripting, which allows you to retain onetime scripts. However, when yous transform objects using scripting, the Y coordinate values differ from the values that you fix in the Illustrator user interface. For example, if yous utilise a move operation of say Y= +ten points, then to emulate the same movement with scripting, utilize a transformation of Y = -10pts.
Modify the unit of measurement
The default unit in Illustrator is points (a betoken equals .3528 millimeter). Y'all can change the unit that Illustrator uses for general measurements, strokes, and blazon. You tin can override the default unit while entering values in boxes.
- To change the default unit of measurement, choose Edit > Preferences > Units (Windows) or Illustrator > Preferences > Units (Mac Os), and then select units for the Full general, Stroke, and Type options. If Show Asian Options is selected in the Type preferences, you tin can also select a unit specifically for Asian type.
Note: The Full general measurement choice affects rulers, measuring the distance between points, moving and transforming objects, setting grid and guides spacing, and creating shapes.
- To set the general unit of measurement for the current document simply, choose File > Document Setup, cull the unit of measurement of measurement y'all want to use from the Units menu, and click OK.
- To change the unit of measurement of measurement when entering a value in a box, follow the value by any of the post-obit abbreviations: inch, inches, in, millimeters, millimetres, mm, Qs (one Q equals 0.25 millimeter), centimeters, centimetres, cm, points, p, pt, picas, pc, pixel, pixels, and px.
Tip: When mixing picas and points, yous can enter values as XpY, where 10 and Y are the number of picas and points (for case, 12p6 for 12 picas, 6 points).
Employ the filigree
The grid appears behind your artwork in the illustration window. It does non impress.
- To bear witness or hide the filigree, cull View > Show Grid or View > Hide Grid.
- To snap objects to gridlines, choose View > Snap To Grid, select the object you desire to move, and elevate it to the desired location.
When the object'due south boundaries come within 2 pixels of a gridline, it snaps to the point.
Note: If you lot cull View > Pixel Preview, Snap To Grid changes to Snap To Pixel.
- To specify the spacing between gridlines, grid style (lines or dots), grid color, or whether grids announced in the forepart or back of artwork, choose Edit > Preferences > Guides & Grid (Windows) or Illustrator > Preferences > Guides & Grid (Mac Bone).

Use guides
Guides help you align text and graphic objects. You tin create ruler guides (straight vertical or horizontal lines) and guide objects (vector objects that you convert to guides). Like the grid, guides do not print.
You tin can choose betwixt two guide styles—dots and lines—and you can change the color of guides by using either predefined guide colors or colors you select using a colour picker. Past default, guides are unlocked so that you tin can move, modify, delete, or revert them, but y'all can choose to lock them into place.
- To show or hide guides, choose View > Guides > Testify Guides or View > Guides > Hibernate Guides.
- To alter guide settings, choose Edit > Preferences > Guides & Grid (Windows) or Illustrator > Preferences > Guides & Grid (Mac Bone).
- To lock guides, select View > Guides > Lock Guides.
Create guides
-
If the rulers aren't showing, choose View > Show Rulers.
-
Position the pointer on the left ruler for a vertical guide or on the superlative ruler for a horizontal guide.
-
Drag the guide into position.
To catechumen vector objects to guides, select them and choose View > Guides > Make Guides.
To make working with multiple guides easier, move them into a separate layer.
-
To restrict the guides to an artboard instead of the entire canvas, select the Artboard tool and drag the guides on to the artboard.
Move, delete, or release guides
-
If guides are locked, select View > Guides > Lock Guides.
-
-
To move the guide, drag it or re-create information technology.
-
To delete the guide, printing the backspace cardinal (Windows) or the Delete key (Mac Bone), or choose Edit > Cut or Edit > Articulate.
-
To delete all guides at one time, cull View > Guides > Articulate Guides.
-
To release the guide, turning information technology back into a regular graphic object, select the guide and cull View > Guides > Release Guides.
-
Snap objects to anchor points and guides
-
Choose View > Snap To Signal.
-
Select the object you want to move, and position the pointer on the exact point y'all want to align with anchor points and guides.
When snapping to a point, the snapping alignment depends on the position of the pointer, not the edges of the dragged object.
-
Elevate the object to the desired location.
When the arrow comes within 2 pixels of an anchor point or guide, it snaps to the indicate. When a snap occurs, the pointer changes from a filled arrowhead to a hollow arrowhead.
Use Smart Guides
Smart Guides are temporary snap‑to guides that appear when y'all create or manipulate objects or artboards. They aid you align, edit, and transform objects or artboards relative to other objects, artboards, or both by snap-aligning and displaying X, Y location, and delta values. Y'all tin can specify the type of smart guides and feedback that appear (such as measurement labels, object highlighting, or labels) by setting the Smart Guides preferences.
Smart Guides are on by default.
-
To turn Smart Guides on or off, cull View > Smart Guides.
-
Use Smart Guides in the following ways:
-
When you create an object with the pen or shape tools, apply the Smart Guides to position a new object'south anchor points relative to an existing object. Or, when you create a new artboard, use Smart Guides to position it relative to some other artboard or an object.
-
When you create an object with the pen or shape tools, or when you transform an object, use the Smart Guides' construction guides to position anchor points to specific preset angles, such every bit 45 or 90 degrees. Specify these angles in the Smart Guides preferences.
-
When you move an object or artboard, use the Smart Guides to align the selected object or artboard to other objects or artboards. The alignment is based on the geometry of objects and artboards. Guides announced equally the object approaches the edge or heart point of other objects.
-
When yous transform an object, Smart Guides automatically announced to assist the transformation.
Yous can change when and how Smart Guides appear past setting Smart Guides preferences.
When Snap To Filigree or Pixel Preview is turned on, you can't use Smart Guides (even if the menu command is selected).
-
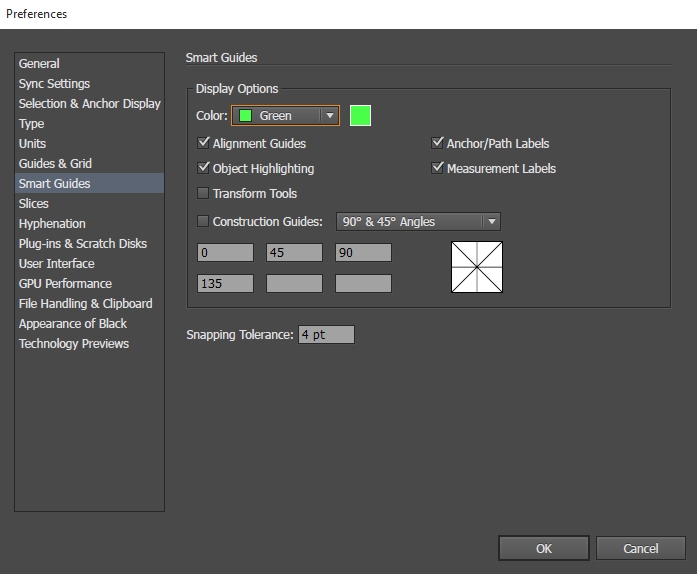
Set Smart Guides preferences
Choose Edit > Preferences > Smart Guides (Windows) or Illustrator > Preferences > Smart Guides (Mac OS) to set up the following preferences:
Color
Specifies the color of the guides.
Alignment Guides
Displays guide lines that are generated along the center and edges of geometric objects, artboard, and bleeds. They are generated when you move objects and when you perform operations such as drawing bones shapes, using the Pen tool, and transforming objects.
Anchor/Path Labels
Displays information when paths intersect and when they are centered on an anchor bespeak.
Measurement Labels
Displays information for many tools (such as Cartoon tools and Text tools) about the position of the cursor as y'all position the cursor over an anchor point. While y'all create, select, move, or transform objects, it displays the x and y delta from the object's original location. When you press Shift with a drawing tool selected, the starting location appears.
Object Highlighting
Highlights the object below the pointer as you drag around it. The highlight color matches the object'south layer color.
Transform Tools
Displays information when you scale, rotate, and shear objects.
Structure Guides
Displays guidelines as you draw new objects. Y'all specify the angles at which yous desire guidelines drawn from the anchor points of a nearby object. You can set to six angles. Enter an angle in the selected Angles box, select a set of angles from the Angles pop‑upward menu, or select a set of angles from the popular‑upwards carte du jour and change i of the values in the box to customize a set of angles. The preview reflects your settings.
Snapping Tolerance
Specifies the number of points the pointer must be from some other object for Smart Guides to take effect.

Measure altitude betwixt objects
Employ the Measure tool to summate the distance between whatever 2 points and display the results in the Info panel.
-
Select the Measure out tool
 . (Select and hold the Eyedropper tool to see information technology in the Tools panel.)
. (Select and hold the Eyedropper tool to see information technology in the Tools panel.) -
-
Click the two points to measure the distance between them.
-
Click the first point and elevate to the second indicate. Shift‑elevate to constrain the tool to multiples of 45°.
The Info console displays the horizontal and vertical distances from the 10 and y axes, the absolute horizontal and vertical distances, the total distances, and the angle measured.
-
Navigate the Info panel
Use the Info panel (Window > Info) to go data on the surface area beneath the arrow and on selected objects.
-
When an object is selected and a selection tool is agile, the Info panel displays the object's 10 and y coordinates, width (W), and tiptop (H). The values for width and acme are affected past the Use Preview Bounds choice in the Full general preferences. When Use Preview Bounds is selected, Illustrator includes the stroke width (and other attributes such equally drop shadows) in the object's dimensions. When Use Preview Bounds is cleared, Illustrator measures only the dimensions defined past the object'southward vector path.
-
When y'all use the Pen tool or Gradient tool, or when you move a selection, the Info panel displays the change in ten (Due west), the change in y (H), the distance (D), and the bending
 every bit you elevate.
every bit you elevate. -
When y'all apply the Zoom tool, the Info panel displays the magnification factor and the ten and y coordinates after you release the mouse button.
-
When you lot employ the Calibration tool, the Info panel displays the pct change in width (Westward) and height (H) and the new width (W) and height (H) after the scaling is consummate. When you use the rotate or reflect tools, the Info panel displays the coordinates of the object's center and the bending of rotation
 or reflection
or reflection .
. -
When you use the Shear tool, the Info console displays the coordinates of the object's center, the angle of shear centrality
 , and the amount of shear
, and the amount of shear .
. -
When you use the Paintbrush tool, the Info console displays the 10 and y coordinates and the name of the current brush.
-
Select Show Options from the console menu or click the double pointer on the console tab to display values for the make full and stroke colors of the selected object and the proper noun of any design, gradient, or tint practical to the selected object.
Annotation: If you select multiple objects, the Info panel displays simply the information that is the same for all selected objects.
More similar this
Source: https://helpx.adobe.com/illustrator/using/rulers-grids-guides-crop-marks.html
0 Response to "How Do I Get Dimension Rulers to Show Around Art Board in Illustrator"
Post a Comment